포토샵 움직이는 로고 만들기
간단하게 클리핑마스크 기능을 이용해서 움직이는 GIF로고를 만들어볼까 합니다. 단 5~10분이면 뚝딱 만들 수 있기 때문에 어렵게 생각하지 않으셔도 될 것 같습니다. 이 글을 읽고 그대로 따라하시면 타임라인 패널에 대해 이해를 하게 되기 때문에 나중에 움직이는 이모티콘 등을 만드실 때도 응용이 가능합니다.

단축키 Ctrl+N 또는 NEW를 클릭해서
새 캔버스를 만들고 원하는 글씨를 써줍니다.

폴더를 열고 저장한 이미지를 끌어당겨서 가져옵니다.

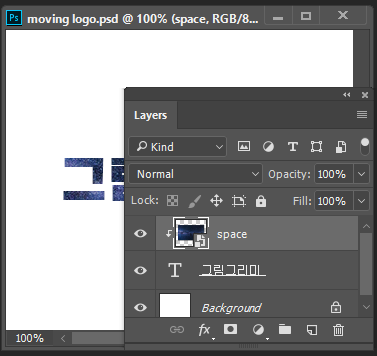
레이어와 레이어 사이에 마우스 커서를 놓고
AIT키를 누르며 왼쪽버튼을 클릭해서
클리핑마스크 시켜줍니다.

사진을 하나 더 불러와서
똑같이 클리핑마스크 시켜줍니다.

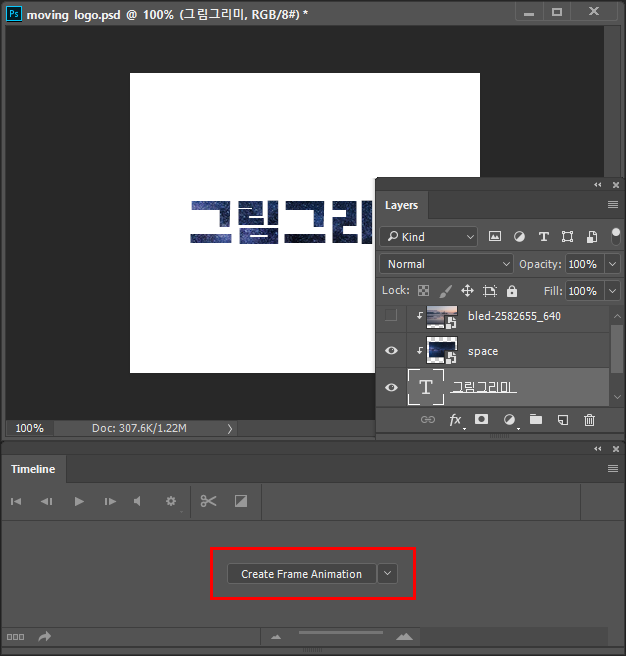
타임라인 패널을 열고 > Create Frame Animation을 눌러서
프레임을 만들어줍니다.

그 다음 마지막의 사진 레이어의 눈을 꺼주세요.

타임라인에서 새 프레임을 추가한 후,
아까 눈을 꺼줬던 사진의 레이어를 켜주세요.

두 프레임을 전부 선택하고,
밑화살표 버튼을 눌러서 원하는 시간으로
선택해 줍니다.

계속 반복되도록 Forever로 설정해줍니다.

재생버튼을 눌러서
잘 움직이는지 확인하면 끝입니다.

웹용 저장으로 GIF를 선택해 저장해주면 됩니다.

완성된 GIF를 용도에 맞게 사용하시면 됩니다.
단시간에 빠르게 포토샵으로 움직이는 로고를 만들어 봤습니다. 1~2번 정도 하면 포토샵의 "타임라인" 패널에 대한 이해가 끝나기 때문에 이 후에도 움직이는 이모티콘이라든지, 웹배너, 로고, 움짤 등, 여러가지 디자인을 하는 데 있어서도 도움이 됩니다. 저도 나중에 시간이 되면 움직이는 이모티콘도 도전해볼까 합니다.
'디자인툴 > 포토샵' 카테고리의 다른 글
| 포토샵 머리카락따기 얼굴누끼 배경지우기 / 퀵 셀렉션 툴 (0) | 2019.06.07 |
|---|---|
| 포토샵 피부 하얗게 만들기 / 닷지툴(Dodge Tool) (0) | 2019.06.03 |
| 포토샵 이미지 복사하기 / 패치 툴(Patch Tool) (0) | 2019.05.31 |
| 포토샵 사진에 워터마크 삽입하기 & 일괄 적용하기 (0) | 2019.05.28 |
| 포토샵 브러시 하나로 나무그리기 (0) | 2019.05.27 |